Как создать из картинки значок

Руководство по созданию уникальной иконки приложения
При создании ярлыков иногда появляются значки по умолчанию, стандартные. По не известным причинам ярлык не хочет брать иконку от программы или игры. Также при создании ярлыков сайтов часто иконки создаются в виде белого листа, либо они маленькие на белом фоне, которые выглядят некрасиво. Или может вы просто хотите изменить картинку для ярлыка на собственную. В этом уроке я расскажу, как сделать, изменить и создать картинку для ярлыка на рабочем столе ОС Windows 7.










В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту. Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества. Количество просмотров этой статьи: 25 В этой статье мы расскажем вам, как создать ярлык на компьютере с Windows.
- Материалы для изготовления
- BiTronik iT. Как оформить рабочий стол?
- Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой.
- Как бы кто ни сопротивлялся, мы должны признать, что наступила новая эра искусственного интеллекта далее — AI. Инструменты на основе AI становятся все более доступными и со временем превратятся в неотъемлемую составляющую нашей повседневной работы.
- Скоро Новый год!
- В третьем квартале года в Google Play было доступно около 3.
- Не будет преувеличением, если мы скажем, что значки — это лица приложений, поэтому они заслуживают того, чтобы быть достаточно уникальными, чтобы выделяться среди остальных.
- Значок является простым способом украсить одежду, сумку или рюкзак.
- Разработка бесплатная.
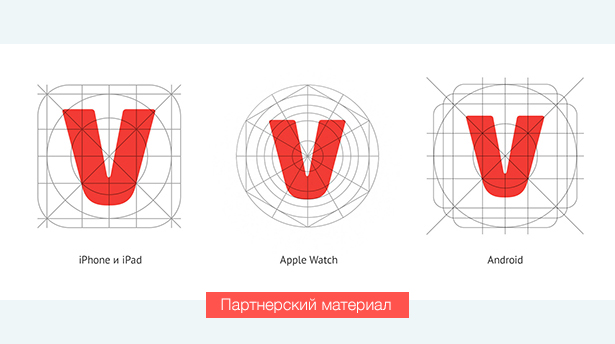
- Размер и формат иконок запуска приложения launcher icon для Android.
- Задать новый вопрос. Откройте рисунок будущей иконки в Paint и измените размер изображения.








Главное нужно указать файл картинки на вашем компьютере или телефоне, нажать кнопку ОК. Остальные настройки выставлены по умолчанию. Примеры со значком этого сайта с изменённым тоном цвета в настройках «цветовой коррекции»:. Если в Фотошопе была сделана картинка с прозрачным фоном и нужно, чтобы после её преобразования иконка для сайта тоже была с прозрачностью, то для этого следует сохранить её в формате PNG24 с поддержкой прозрачности на англ. Иногда при замене или изменении иконки favicon на своём сайте нужно очистить кэш браузера, чтобы она обновилась.